继续分享wordpress建站教程。今天分享一个很多人在wordpress建站过程中都遇到过的问题,但这个问题似乎这么久以来一直没有好的解决方法,也几乎没有人去解决,这个问题就是——图文混合模块中的图片不能自动缩放。
问题
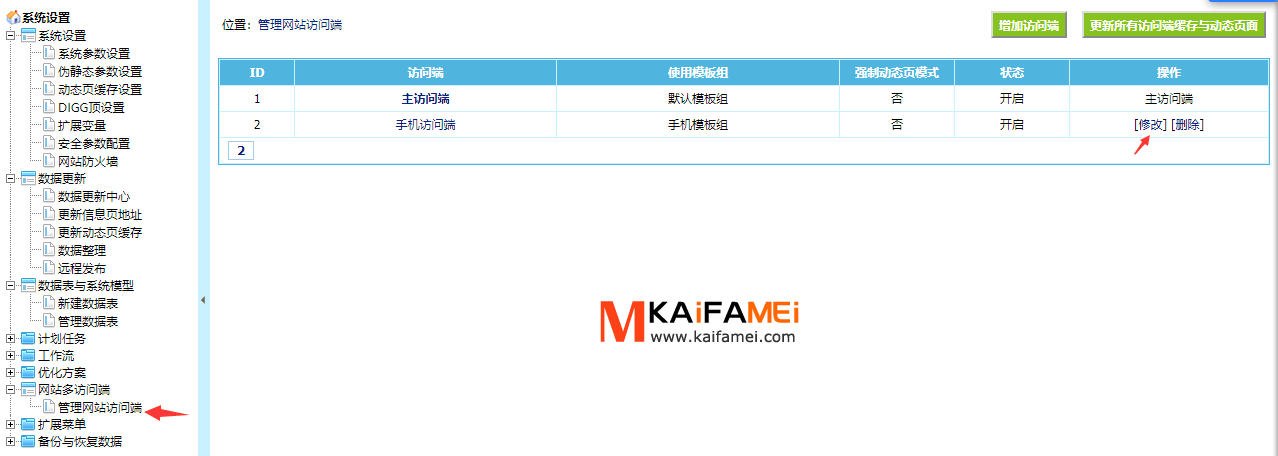
图文混合模块一般是首页和幻灯片,分类栏目的顶部横幅图片等,还有一些其它的图文模块,如果你的网站存在这类模块,那么你就会发现这些图片可能都不能在移动端自动缩放,不能显示出完整的图片。
![图片[1]-WordPress为什么有些图片不能自动缩放?-人生海web技术分享](http://www.cizhui.cn/wp-content/uploads/2022/11/7aefaabfd977.webp)
如上图,这是一个wordpress主题的首页幻灯模块,左边是PC端,右边的移动端,移动端没办法看到完整的图片了。
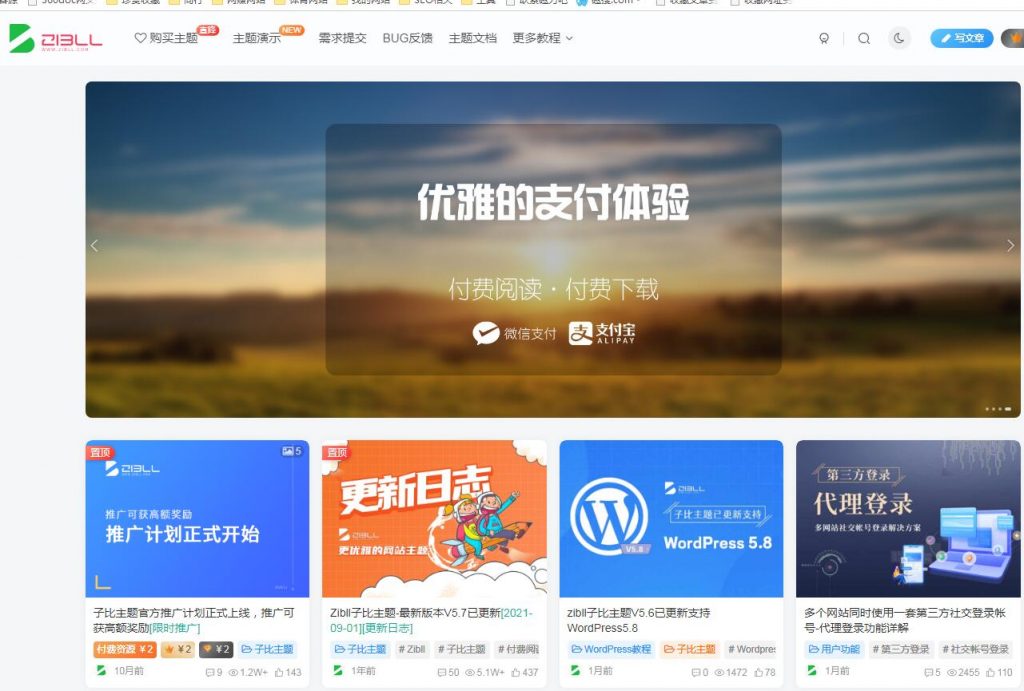
![图片[2]-WordPress为什么有些图片不能自动缩放?-人生海web技术分享](http://www.cizhui.cn/wp-content/uploads/2022/11/464b9dc25e0b.webp)
上图是悦然wordpress建站官网的分类横幅图片,同样存在这样的问题,在PC端也不能显示出全图,这类横幅图片一般在PC端可能也不能显示出全图。
原因
对搜索引擎来说,文字会比图片更容易识别,不管是从谷歌SEO还是百度SEO优化来讲,文字也会优于图片。所以绝大多数的图文模块都会优先保证文字内容的完整显示,因为对类似的图文模块来说,图片只是点缀,文字才是主体!
如果是分类或页面的横幅图片,出现此类问题的原因还有一个,那就是横幅的高度一般是要固定的,如果让图片完全显示了,那么网站的布局框架就会被破坏!
所以图文模块在移动端显示不完整的问题其实算不上真的问题,只是程序员在主题开发设计过程中的一种取舍,开发者选择了更重要的部分!
解决方法
虽然这个问题算不上问题,但一定要解决也是可以的,下面分享一些方法。
1.使用纯图片
如果你有强迫症,觉得幻灯片在移动端图片显示不完不能接受,那么你可以使用纯图片作为幻灯片,文字可以用PS做到图片上,这样就不管考虑文字内容,图片就可以完全缩放了。这个方法对幻灯大图一般都有效果,但如果是分类或栏目的横幅图片,一般还是不能完全显示。
2.调整图片内容
一般图中都有一个主体内容,比如产品图片,只是产品才是主体,周边的背景只是点缀,所以我们可以想办法让主体内容尽量在图片的中央,同时把它缩小一点。这样即使在移动端,图片中的主体内容也基本可以显示出来。比如上面这张图,我就是经过了处理了,虽然移动端还是不能显示完全,但基本不受影响。这个方法同时适用幻灯图片和横幅图片。
2、本站永久网址:https://www.cizhui.cn
3、本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长QQ:95114390进行删除处理。
4、本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5、本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
6、本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。 项目转载于网络!
7.本网站仅作项目分享,不提供任何收益保障,如遇充值环节或绑定支付账户或输入支付密码之类的异常步骤,建议停止操作!风险自辩!平台不对操作项目的损失负责!